UI/UX
運動筆記
網站 ver.3
入口、會員、賽事
相簿、網誌、紀錄
2017年至今
APP
2021年至今
角色
UI/UX 設計師
使用者研究、流程規劃、原型開發
視覺設計師
設計系統、視覺設計
運動筆記 2011年成立後迅速成為台灣最大運動平台,十年來都在台灣百大網站中;主要目標是傳遞新聞、知識,提供賽事資訊和照片服務,也是運動愛好者用文字、圖像分享互動的平台。
大瑜自 2017 年起擔任運動筆記使用者介面 / 經驗設計師,參與專案超過廿項,除了優化既有網站各功能介面和流程,並以符合時下使用者習慣開發新功能,串連不同功能創造新的運動平台使用經驗;2021年起投入開發 APP,讓運動愛好者有更便利的體驗,拓展平台的廣度和商機。


任務 X 挑戰
開發/優化流程
數據分析
定義 ⇆ 架構
流程設計 ⇆ 原型開發
設計系統
首頁
賽事列表
賽事影像
年度大賞

純粹的想法、熱血的行動
創造串連社群、故事、時刻、服務的運動平台
導覽選單
/
/
/
/
/
/
/
/
/
/
/
/
/
/
/
/
/
/
/
/
/
/
/
/
任務 X 挑戰
運動筆記於2013年發展出成熟的版型,經過兩個版本的更迭,2017年我進入筆記網路擔任網站使用者介面/經驗設計師時,運動筆記已經是台灣百大網站,日瀏覽量平均約十萬(介於五到廿萬),在龐大使用量下,各種功能和服務如賽事列表資訊、賽事相簿、文章、網誌等,需要高節奏維護和優化,以符合使用者的需求、順暢使用流程和新裝置效能,並且要開發新功能創造更多使用經驗,提高產品的競爭力和商機,因此開始第三版的開發。
入口首頁
Ver.1 2013年
2013年發展的版型,已經具備主要單元如賽事、新聞、相簿等,後台資料庫建立和前台串接為優先開發部分,介面和視覺為非優先部分,皆套用模板、圖庫。
入口首頁

賽事列表

賽事頁面

Ver.2 2015年
2015年主要單元的資料結構已大致成形,後台資料庫建立和前台串接也已建立出完整架構,可以滿足賽事、相簿再輸入和搜尋等需求,介面、使用流程和視覺也有優化的需求,此階段主題色系已確定,但介面仍未正式開發。
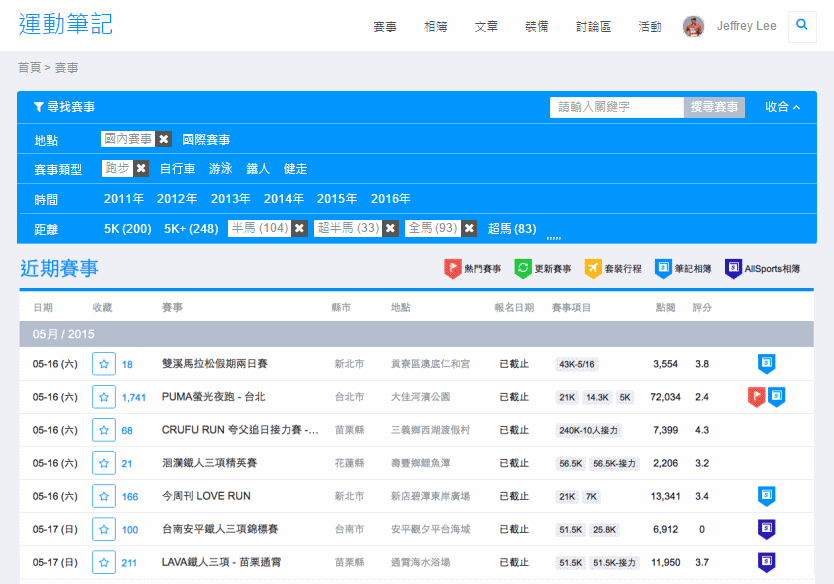
入口首頁

賽事列表、賽事頁面


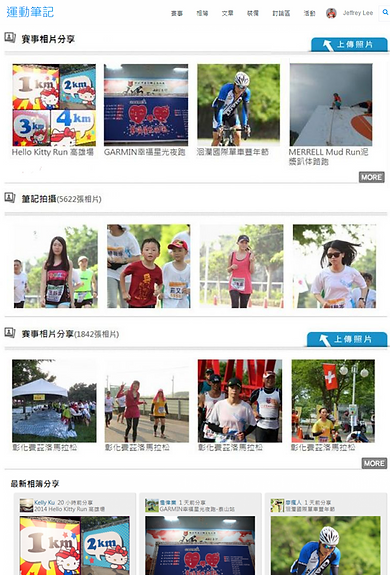
賽事相簿

Ver.3 2017年至今
優化項目
各種資料、元素重新排列,力求簡潔明確、有效率傳達資訊,操作流程更流暢直覺。
使用者經驗
在前版的基礎上,優化操作流程,讓使用者更有效率達成目的、滿足需求。
設計系統
由於網站的使用量劇增並逐漸商業化並建立形象,需要建立設計系統增加品牌識別度。
開發功能
手機版介面
有鑒於手機瀏覽量劇增,桌機版網頁已經不符合大多數使用者瀏覽裝置的需求。
網誌功能
讓使用者自由新增網誌,建立跑友提供內容的平台。
紀錄功能
讓使用者自由上運動紀錄,增加使用者自產內容的多樣化,並產生大數據統計。
使用者介面
開發/優化流程

定義 ⇆ 架構
數據經過分析整理後,團隊的工程師、產品經理和設計師(我)會一起討論,先從發散式的假設和推理來定義解決問題的方向,逐步歸納出一個有架構性的使用經驗流程;定義和架構之間往往也要有數次來回修正。

流程設計 ⇆ 原型開發
方向和架構確定後,進入流程設計,並勾勒線匡稿和開發原型,這三個步驟會時常是來回交叉進行,確定開發方向的一致性和目標達成的準確率,直到原型 prototype 有完整性。


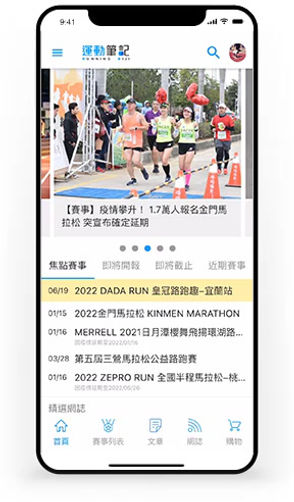
APP
Ver.1 新開發版
2020 年尾運動筆記投入 APP 開發,2021 年底上線,第一階段為建立網站主要內容,未來會針對手機 APP 開發出有別於網站的功能如照相、攝影、衛星定位、計時等,在主要內容發展出 APP 的專屬用途。
-
入口
-
賽事列表
-
文章、網誌
-
漢堡選單
-
會員管理
-
內容搜尋
-
配速計算機
總下載量 5,325
2021年 10/1 - 2022年 1/21


























